NOTE: This project is no longer maintained. These instructions are available here for archival purposes.
SnapNotify - Roll Your Own Custom Cloud Notifications
What’s the point?
SnapNotify makes getting cloud-based android notifications as easy as posting to a webserver – and the entire system (including running your own server) is free!
How does it work?
SnapNotify consists of a lightweight server (powered by node.js, which you can run for free on heroku) and an android app that handles receiving notifications. It allows you to push custom notifications to all of your mobile devices, without having to learn Google Cloud Messaging or having to write your own android app.
Sample use:
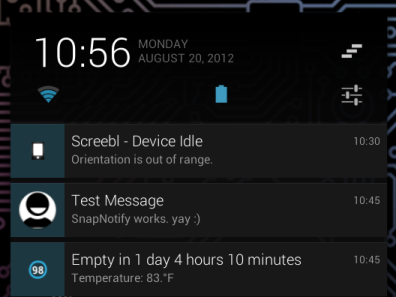
$ curl -d "Test Message,SnapNotify works. yay : )" "http://YOURSERVER/message" </br>
Produces a notification on all of your devices that looks like this: </br>

Some Simple Use Cases:
1) A simple web scraper
-write a python script that loads a page, checks content, and notifies you upon changes
-offloads the heavy lifting to your server
2) Server tasks
-just tag a POST onto the end of your management scripts to be notified when time-consuming events complete
Todo:
Here are some features that will probably be added soon:
1) Authentication
2) Post from device
3) QR code scanning to set prefs
4) Better icon (and maybe name?)
5) Android App UI Cleanup
Setup
Below, I’ve documented two ways to setup SnapNotify – on heroku and on your own server. I’d highly recommend using heroku, since it offloads the responsibility of maintaining the server to heroku and prevents you from having to mess with port forwarding, (probably) dyndns and other management stuff. Of course if you’re already running a server for other things, go ahead and use your own. Additionally, the heroku instructions below are intended to be noob-friendly, as opposed to the “On Your Own Server” guide which is barebones (since I assume you know what you’re doing).
Either way, you’ll need to do some preparation:
1) First, you’ll want to grab the server code from github. Either do $ git clone http://github.com/sagark/snapnotify-server.git or download the zip from Github:
2) Now, you’re going to need to register for Google Cloud Messaging to get your very own API key. Follow Google’s Getting Started Guide up to, but not including “Install the Helper Libraries”: Google Cloud Messaging Getting Started Guide
Important: As instructed in the guide, be sure to note down the project id (this will be your “Sender ID” in-app) and your API key.
3) Next, modify the snapserver.settings file to use your API key / Sender ID.
Now follow your chosen guide, based on where you intend to run the server:
On Heroku
4) Now you need to get a heroku account. This is completely free and doesn’t even require a credit card – our use will be extremely light.Click the big Sign Up button on http://www.heroku.com and follow their instructions.
5) Once this is done, install the heroku toolbelt as instructed here: https://toolbelt.heroku.com/
6) Now prep heroku in terminal:
$ heroku login
If you’re so inclined, you can read more about it here: https://devcenter.heroku.com/articles/quickstart
7) The contents of the snapnotify-server folder are what you’ll be deploying to heroku. cd into that folder and then do the following (if you got the server using git clone, you can skip the first 3 commands):
$ git init
$ git add .
$ git commit -m 'init'
$ heroku create
When $ heroku create completes, you should see a url of the form http://SOMETHING_RANDOM.herokuapp.com. This is the address of your new server. For simplicity’s sake, open up snapserver.settings and set the url variable to this url (without the trailing slash). You’ll also need to enter this manually on your Android device later on.
Now, to actually deploy, do:
$ git push heroku master
Finally, to get the server running, scale the process (having one web-dyno like this is free!) :
$ heroku ps:scale web=1
8) If everything worked out, your server should be running! To confirm, visit the url you noted in step 7. You should get something along the lines of:
“Welcome to snapnotify-server! Your server is now running at: http://URL_HERE:PORT_HERE”
9) Now, download and install the SnapNotify android app (QRCode/link will always point to the latest version):

or click here:
SnapNotify.apk
10) Launch the app and enter the Server Location and Sender ID from above.
Server Location consists of: the url from step 7 + “/register”
– It should look something like this: http://WHATEVER_HEROKU_ASSIGNED_YOU.herokuapp.com/register
Sender ID is the Sender ID you noted in step 2
Once you’ve entered these items, hit the “Set Prefs” button and then the “Reregister” button. After doing this, if you run $ heroku logs on your computer, you should see something in the output related to “register”. This means that your devices registered successfully with your server. Awesome! Now repeat steps 9 and 10 for each device you want to receive notifications on.
11) The end! Everything should be working now. See “Sample Use” above to try it out.
On Your Own Server
4) Install node.js, npm, and node-gcm (manually or with your favorite package manager).5) Set the publicly accessible URL of your server in the snapserver.settings file. Also, change heroku to false in this same file.
6) Setup port forwarding / whatever else you need for port 1337
7) Start the server with $ node snapnotify-server.js
8) Confirm that your server is externally acessible by visiting http://YOUR_SERVER_ADDRESS:1337/ – you should get a plain page that says something along the lines of “Welcome to snapnotify-server! Your server is now running at: http://URL_HERE:PORT_HERE”
9) Now, download and install the SnapNotify android app (QRCode/link will always point to the latest version):

or click here:
SnapNotify.apk
10) Launch the app and enter the Server Location and Sender ID from above.
Server Location consists of: the address of your server + “:” + port_number + “/register”
– It should look something like this: http://YOUR_SERVER_ADDRESS:PORT_NUMBER/register, where PORT_NUMBER is probably 1337
Sender ID is the Sender ID you noted in step 2
Once you’ve entered these items, hit the “Set Prefs” button and then the “Reregister” button. Once you’ve hit Reregister, you should see lines in your node.js console output indicating a successful registration (with a device id). This means that your devices registered successfully with your server. Awesome! Now repeat steps 9 and 10 for each device you want to receive notifications on.
11) The end! Everything should be working now. See “Sample Use” above to try it out.
Feel free to comment below (or on the github issues) with feature suggestions and any bugs that you find.
